基本
struct ContentView: View {
var body: some View {
Form{
Text("Hello, world!")
}
}
}
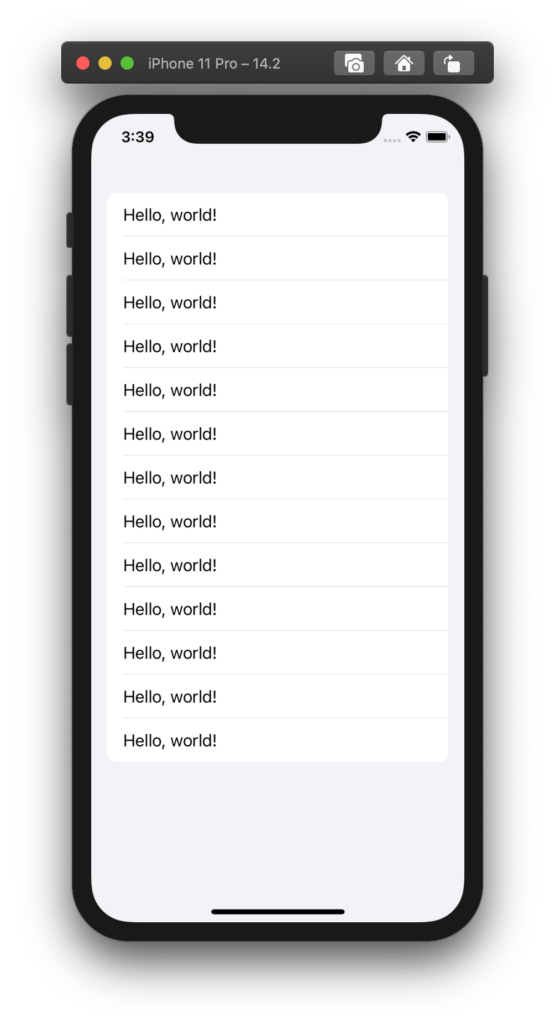
一つのFormに10個以上のItemを入れたい場合
SwiftUIでは一つのFormに10個までしか要素が入らないようになっています。
11個以上入れたい場合はGroup{}を使って分ける方法があります。
var body: some View {
Form{
Group{
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
}
Group{
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
}
}
}
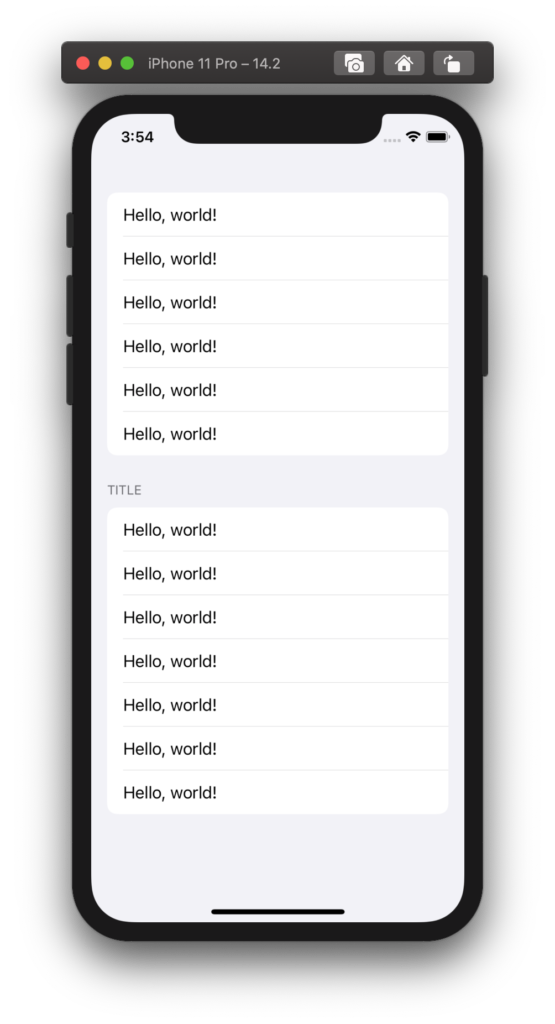
見た目を分ける方法
Group{}ではコード上では分割できていても見た目上は一つにまとまっていました。
デザイン上分割するにはSection{}を使います。
また、Headerをつけたい場合はSection(header:Content()){}のようにします。
Sectionについて:https://developer.apple.com/documentation/swiftui/section
var body: some View {
Form{
Section{
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
}
Section(header: Text("Title")){
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
Text("Hello, world!")
}
}
}